Jul 10, 2018
Mobile-Friendly: The Factor for CPG Food Site Design
Is your website mobile-friendly? If it isn’t, you may want to rethink your design. Google announced that it is rolling out mobile-first indexing.
To recap, our crawling, indexing, and ranking systems have typically used the desktop version of a page’s content, which may cause issues for mobile searchers when that version is vastly different from the mobile version. Mobile-first indexing means that we’ll use the mobile version of the page for indexing and ranking, to better help our – primarily mobile – users find what they’re looking for.
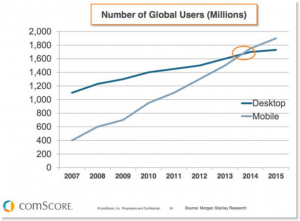
 Mobile users have surpassed desktop users. As technology continues to progress, mobile usage will only continue to grow. Businesses need to be aware of this. The ratio of desktop to mobile users may vary from industry to industry based on who the target audience is. It is important for all websites to be setup with a tool to track user engagement, such as Google Analytics. These tools provide an abundance of data that can be used to improve the user’s experience.
Mobile users have surpassed desktop users. As technology continues to progress, mobile usage will only continue to grow. Businesses need to be aware of this. The ratio of desktop to mobile users may vary from industry to industry based on who the target audience is. It is important for all websites to be setup with a tool to track user engagement, such as Google Analytics. These tools provide an abundance of data that can be used to improve the user’s experience.
Mobile-Friendly: Rethinking The Process For Your Site
Desktop-first websites populate the majority of websites. To make them mobile-friendly, additional code and styles are added to alter the design. This could involve changing the menu, removing complex features that require a large screen, or adding new components that are only applicable to mobile devices.
This approach often leaves the mobile experience as inferior to that of the desktop. Furthermore, this could also lead to desktop-specific code slowing down the mobile version of the website. Instead, approach building a website with a mobile-friendly mentality. In an ideal world, you should develop the mobile website and then alter it for the desktop counterpart.
The Benefits of Mobile Accessibility

First, making a website mobile-friendly not only provides a better experience for mobile users, but also improves SEO ranking. Back in 2015 Google announced a mobile-friendly update. This introduced an increase in rank for websites that are mobile-friendly. Websites that are mobile-friendly will have a tag depicting they are which will help users know prior to clicking that they will have a mobile optimized experience.
It is critical to identify the target audience. Are we targeting consumers? Other businesses? A specific demographic? Answer these questions in order to create a more complete website that best meets your audience’s needs. Nine out of ten times some form of the mobile first approach is the way to go.
Looking For Help?
Here at NewPoint, we cover the fundamentals from foundational branding to crafting the perfect sales pitch against retail buyers. In that, it’s crucial to have a website that communicates messaging for B2C and B2B. However, if it isn’t optimized for both mobile- and desktop-users, you may lose sales. Contact NewPoint today to get on and stay on the shelf.





